如果你一直在找一款WordPress网址导航站主题,那今天推荐国人开发的 WebStack 主题应该是一个不错的选择。支持多级分类、前端网址提交等功能。
下载网址:https://github.com/owen0o0/WebStack
安装指南
安装 WordPress ,教程百度
设置伪静态(下方规则按自己服务器环境二选一)
# Nginx规则
location /
{
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;# Apache 规则
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>WordPress 后台「主题」栏目 -> 上传主题 -> 启用主题,或者在 /wp-content/themes 文件夹新建webstack文件夹,并上传所有文件
果然点击地址出现404,请到WordPress 后台「设置」栏目 -> 固定链接 -> 保存更改
主题使用
在 WordPress 后台“网址”文章类型下添加内容
分类最多两级,且父级不要添加内容
可以不添加网址图片,主题会自动获取目标网址的 favicon 图标
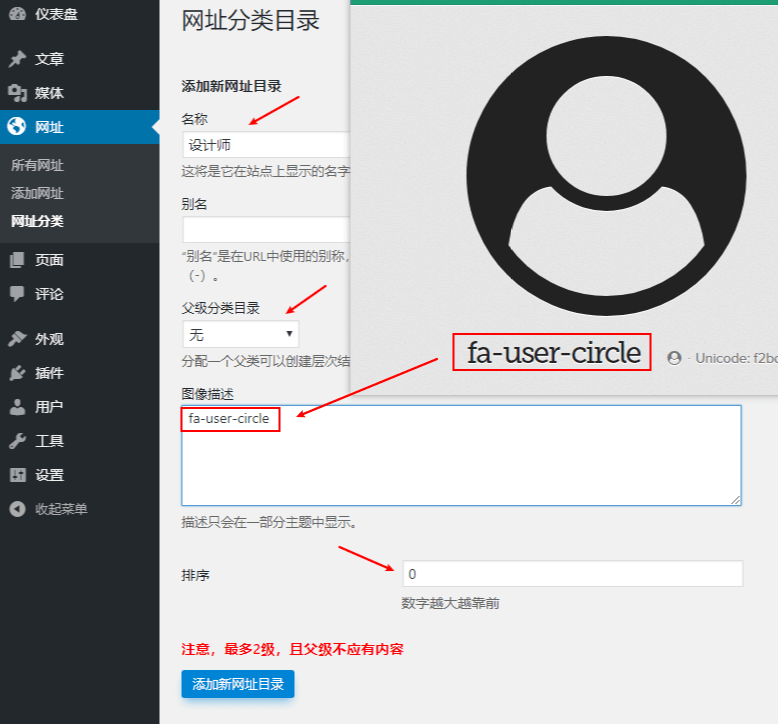
导航菜单栏标题前面的图标请在分类图像描述中填入(参考下图),图标样式请参考fontawesome

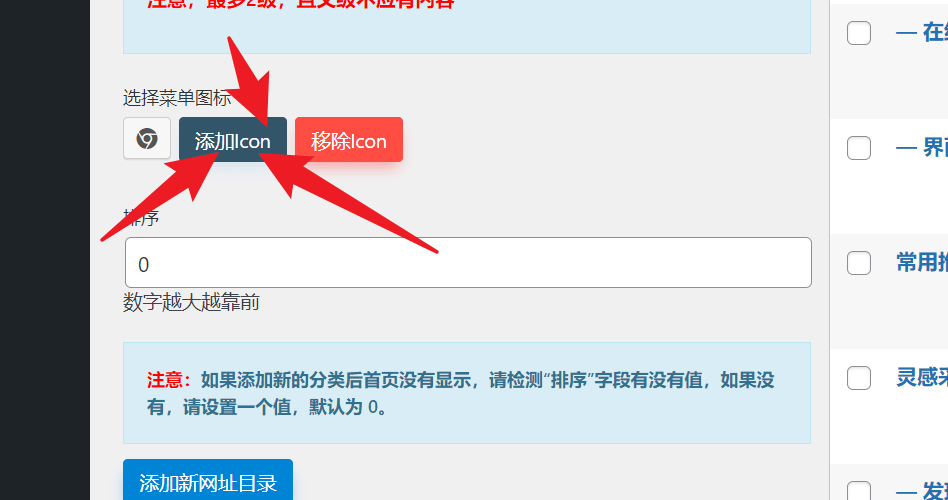
增加分类快速添加图标的方法

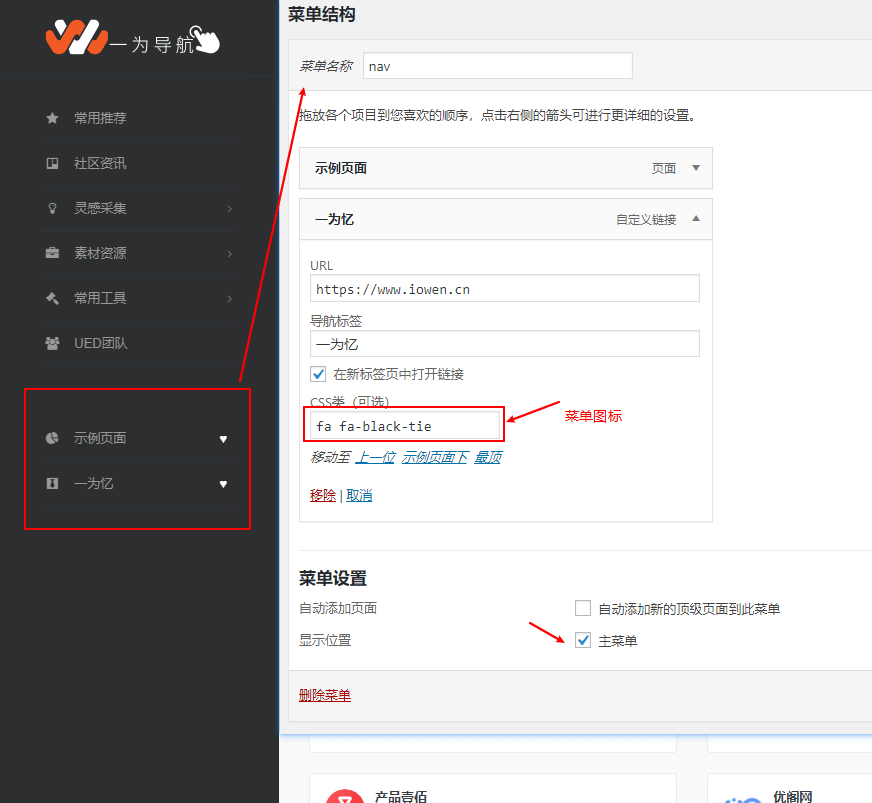
导航菜单栏下方可以添加自定义菜单,在后台的外观-->菜单里设置,在菜单的css类添加图标(参考下图),图标样式请参考fontawesome

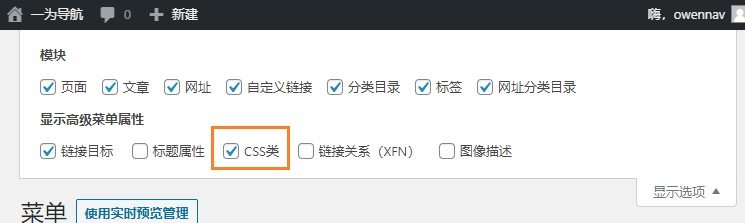
如果菜单里没有css类,请按下图添加

转载请注明出处:https://www.duoaili.com/index.php/store/content/show/id/144.html
上传时间:2021-11-19
素材作者:iotheme.cn
素材类型:免费源码
适用程序:wordpress
版权申明:本站素材来网络和用户分享,仅限学习交流请勿用于商业用途。如损害你的权益请联系客服 QQ: 给予处理。